Llega un nuevo año y trae consigo las novedades y tendencias del diseño web aplicado a dispositivos móviles. ¿Quieres saber cuáles son? Te las compartimos a continuación.
-
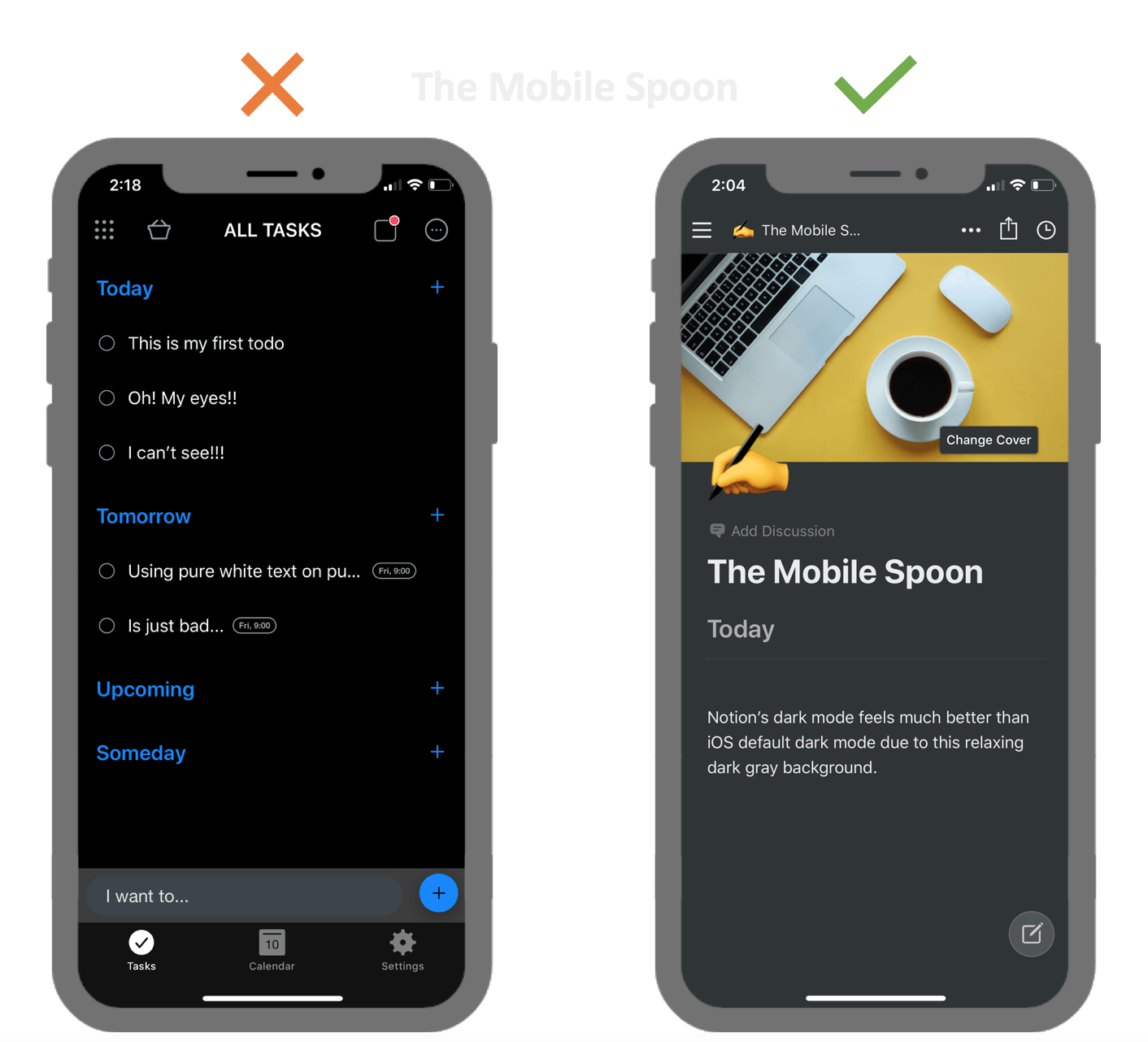
Modo Oscuro.
Con el lanzamiento de iOS13, el modo oscuro ha aparecido en todas las aplicaciones de los dispositivos Apple. Android y Windows siguieron los pasos del magnate y también incluyeron el modo oscuro en sus modelos.
Para incluir este modo en el sitio web de tu móvil, sigue 2 sencillas reglas:
– NO USES SOLO NEGRO EN UN FONDO BLANCO.
– NO USES SOLO NEGRO COMO TU FONDO EN MODO OSCURO, UNA MEJOR OPCIÓN ES USAR UN FONDO EN GRIS OSCURO.

Desgraciadamente, muchas aplicaciones no siguen estas reglas, causando a sus consumidores sobreestimulación en los ojos.
-
Los smartphones enormes son el nuevo standard.
El año pasado, este modelo de smartphone eran una tendencia. Ahora, en este 2020 son la norma. Gracias a esto, los desarrolladores pueden duplicar o triplicar el contenido de su proyecto sin arruinar el diseño.
-
Diseño diversificable.

Los smartphones tienen pantallas enormes que hacen posible combinar diferentes elementos en una pantalla, sin crear un desastre. Ahora es posible combinar carruseles, pestañas, entre otros elementos, gracias a que hay más espacio en la pantalla.
-
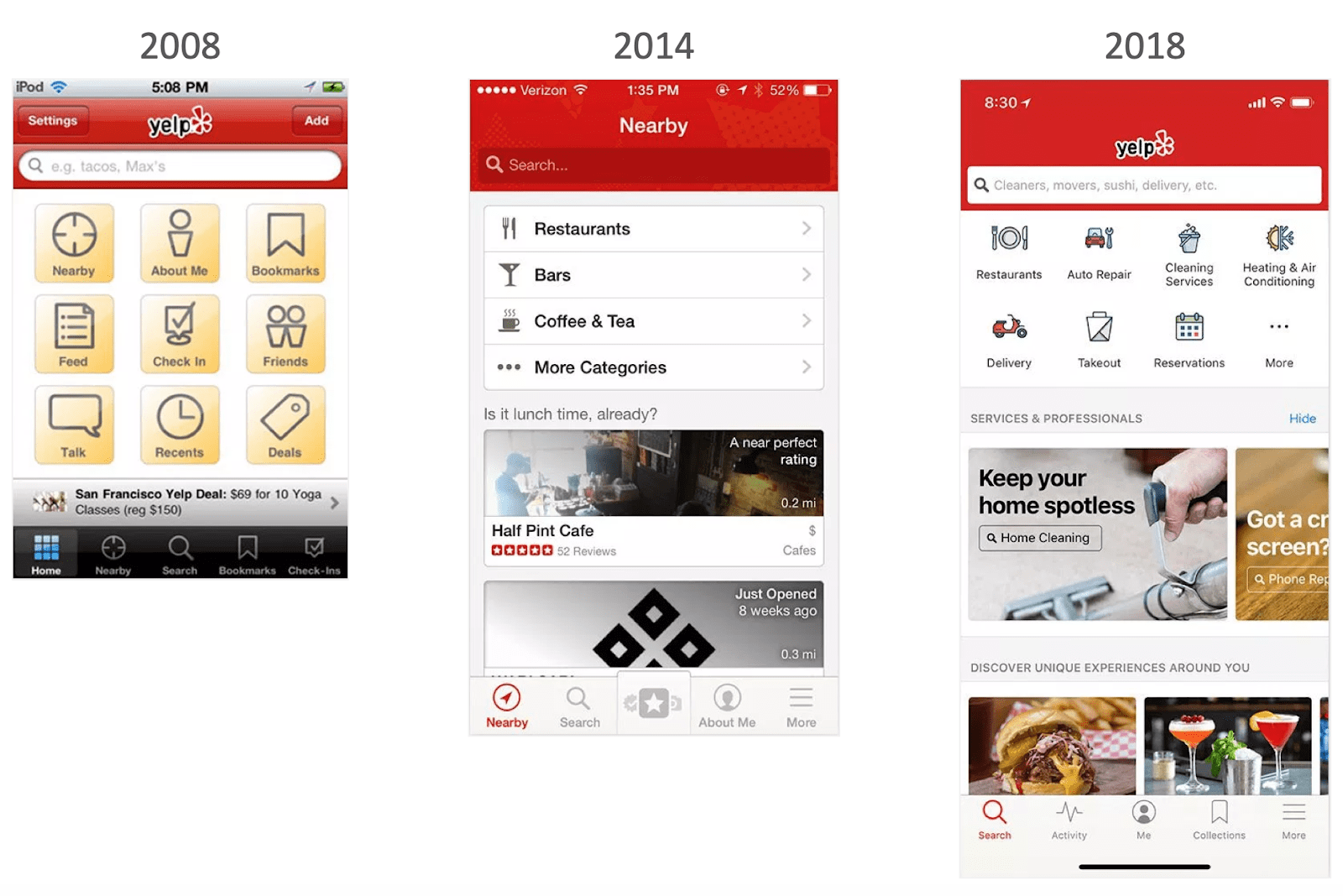
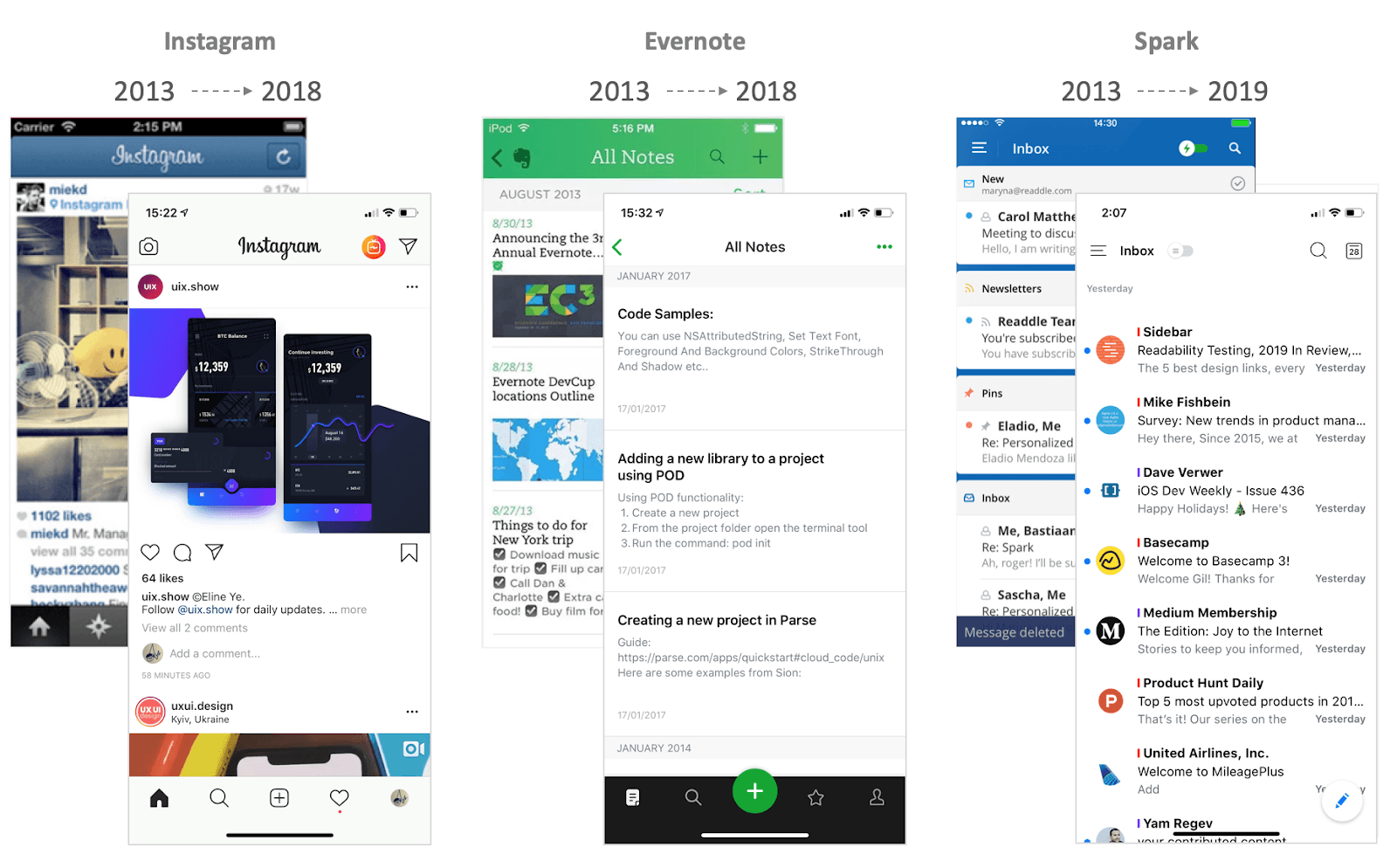
El branding se va, la marca se queda.

Esta tendencia comenzó en 2019, pero probablemente seguirá en el 2020. Consiste en eliminar elementos relacionados con la marca, como colores, iconos y logos, esto para liberar espacio para más contenido, pero más que nada para ayudarle al usuario a enfocarse en lo que importa.
-
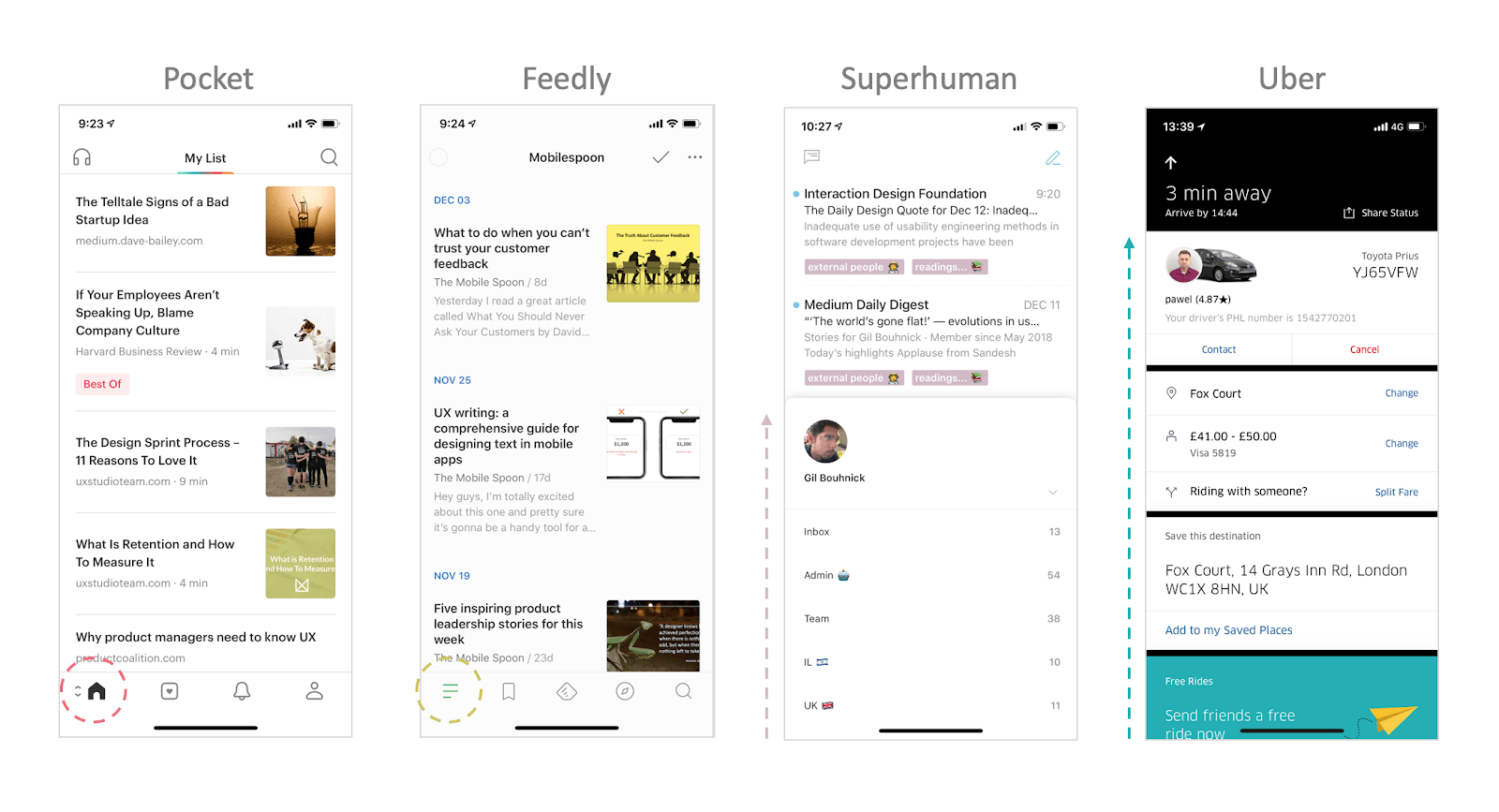
Los controles de navegación se mueven a la parte de abajo.

Cómo los dispositivos se están volviendo más grandes, es cada vez más difícil para el usuario alcanzar la parte superior de la pantalla. Los elementos que solían aparecer en la parte superior ya no son tan accesibles, lo que obliga a los desarrolladores a posicionarlo en la parte inferior del sitio.
-
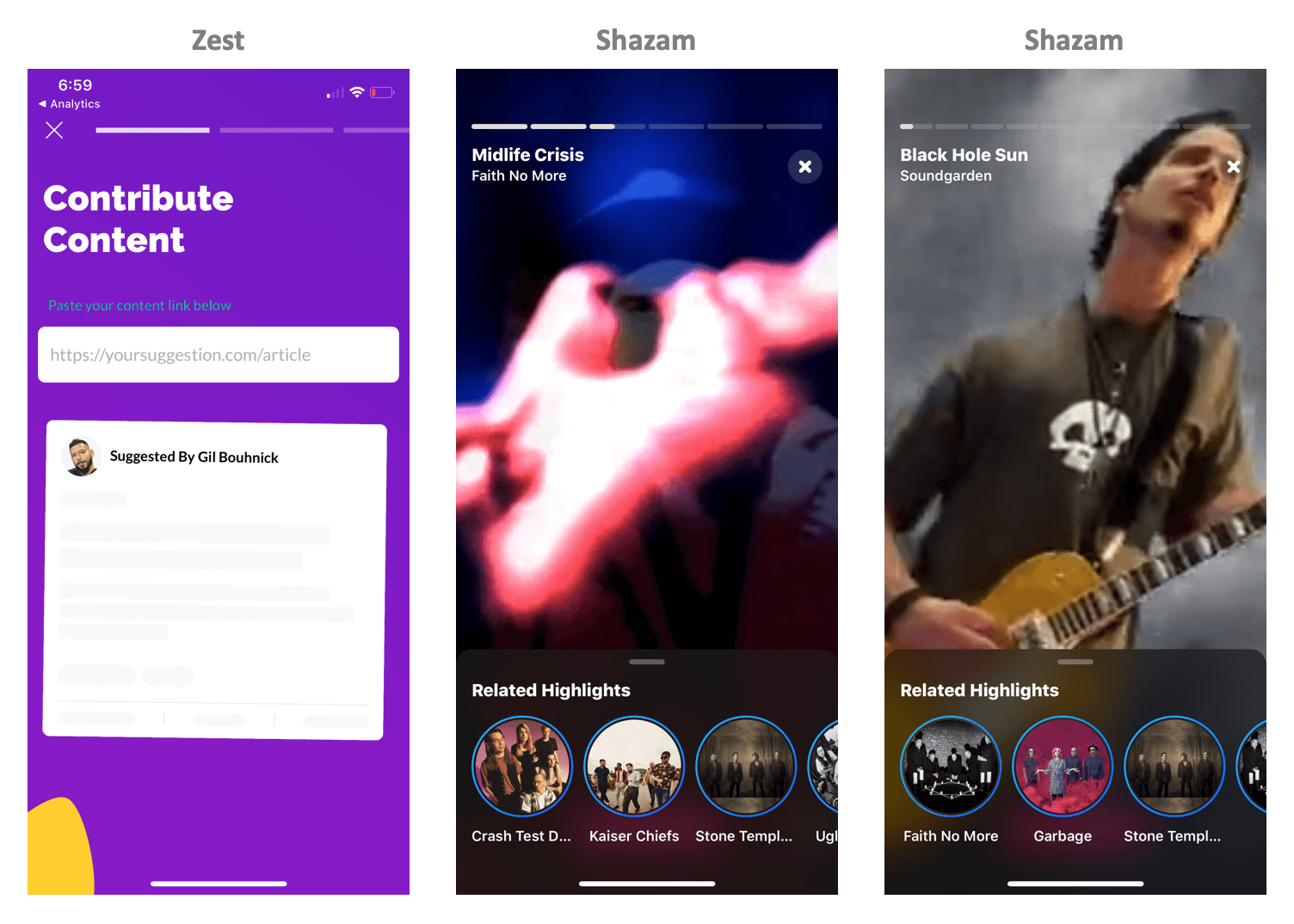
Las stories se convierten en un patrón de diseño.

Las Stories se han vuelto tan populares en las redes sociales que muchas aplicaciones se han inspirado en ese diseño y lo han aplicado en otras formas.
-
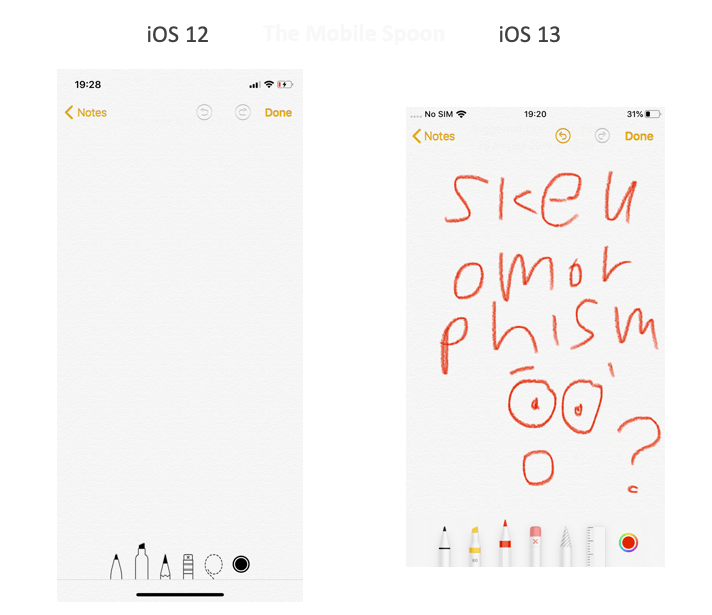
Regresa el esqueumorfismo.

El esqueumorfismo busca imitar el aspecto visual de los objetos. El año pasado, la tendencia de diseño era muy plana, sin profundidad ni sombras; este año vamos a ver más sombras, 3D y profundidad.
Hay que saber que las tendencias pueden ir cambiando a lo largo del 2020, pero lo importante es saber cómo empezar a mejorar el diseño web y aplicarlo de mejor manera a dispositivos móviles.
Fuente: https://www.mobilespoon.net/2019/12/mobile-ux-design-trends-2020.html?ref=webdesignernews.com



